Flutter 使用 Firebase
目標:本文將一步步帶您整合Firebase至Flutter做使用。
步驟:
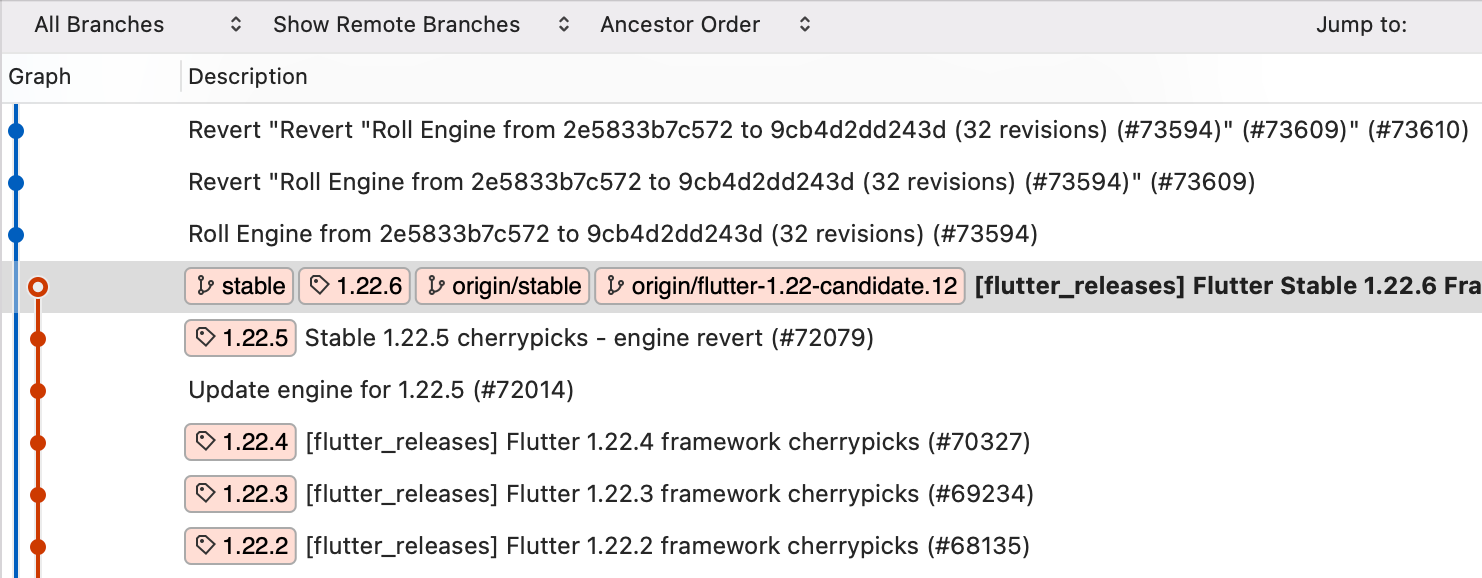
- 確認當前Flutter SDK branch 位在 stable 1.22.6
- 創建Flutter專案,配置packageName(下一步會用到)
- 登入Firebase,創建專案,配置iOS, Android的Service檔案(.plist & .json)
- Flutter專案中,於pubspec.yaml中引入dependencies項目
內文:
- 確認當前Flutter SDK branch 位在 stable 1.22.6

- 創建Flutter專案,配置packageName
iOS

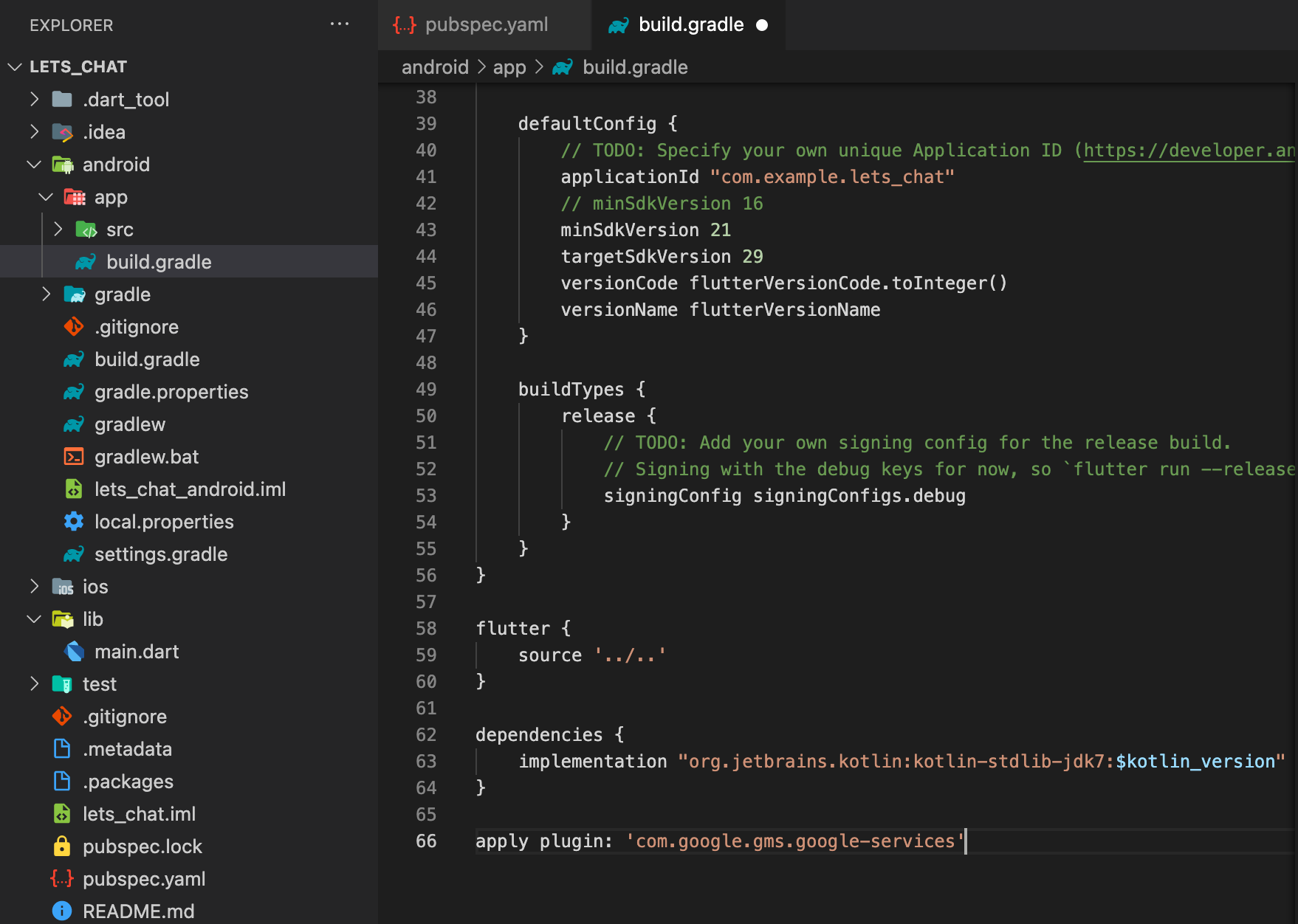
Android(請一併配置圖中其他設定:minSDK=>21)

# 添加這行
apply plugin: 'com.google.gms.google-services'

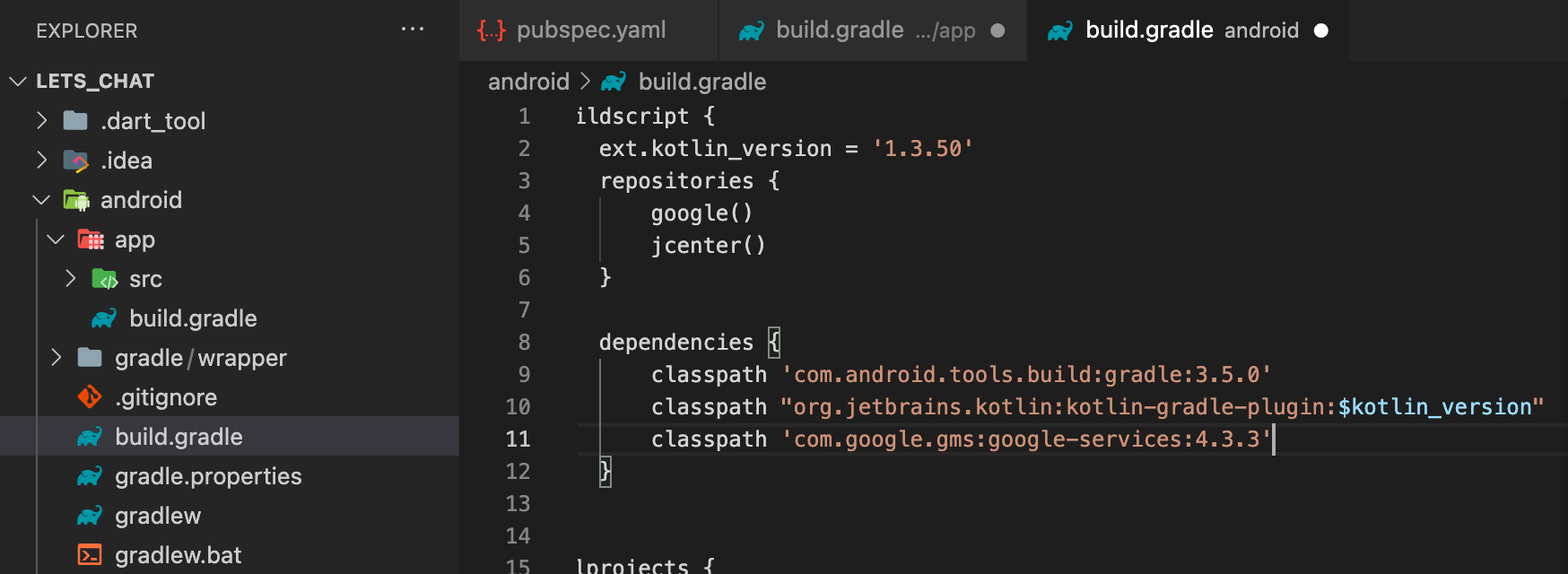
# 添加這行
classpath 'com.google.gms:google-services:4.3.3'
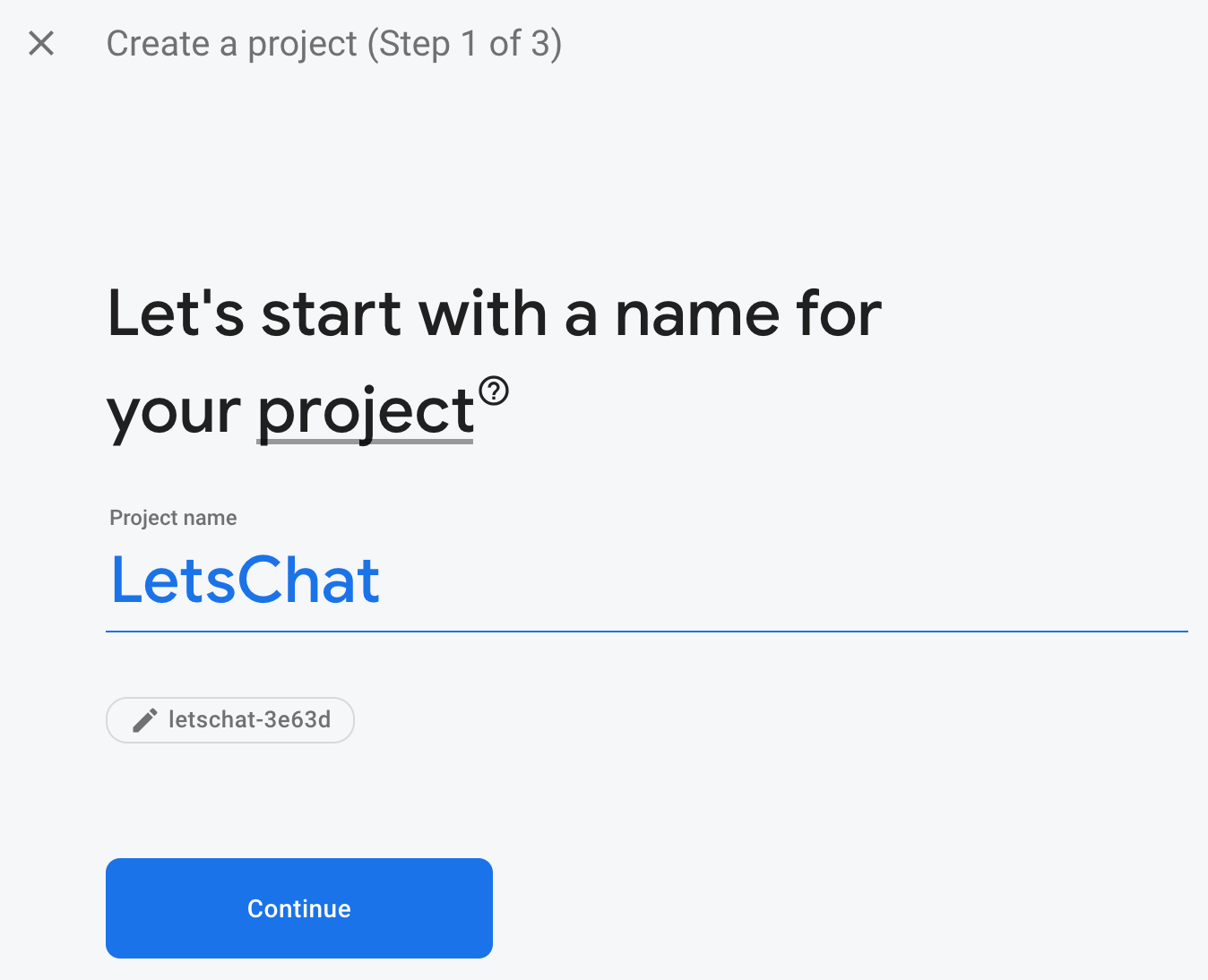
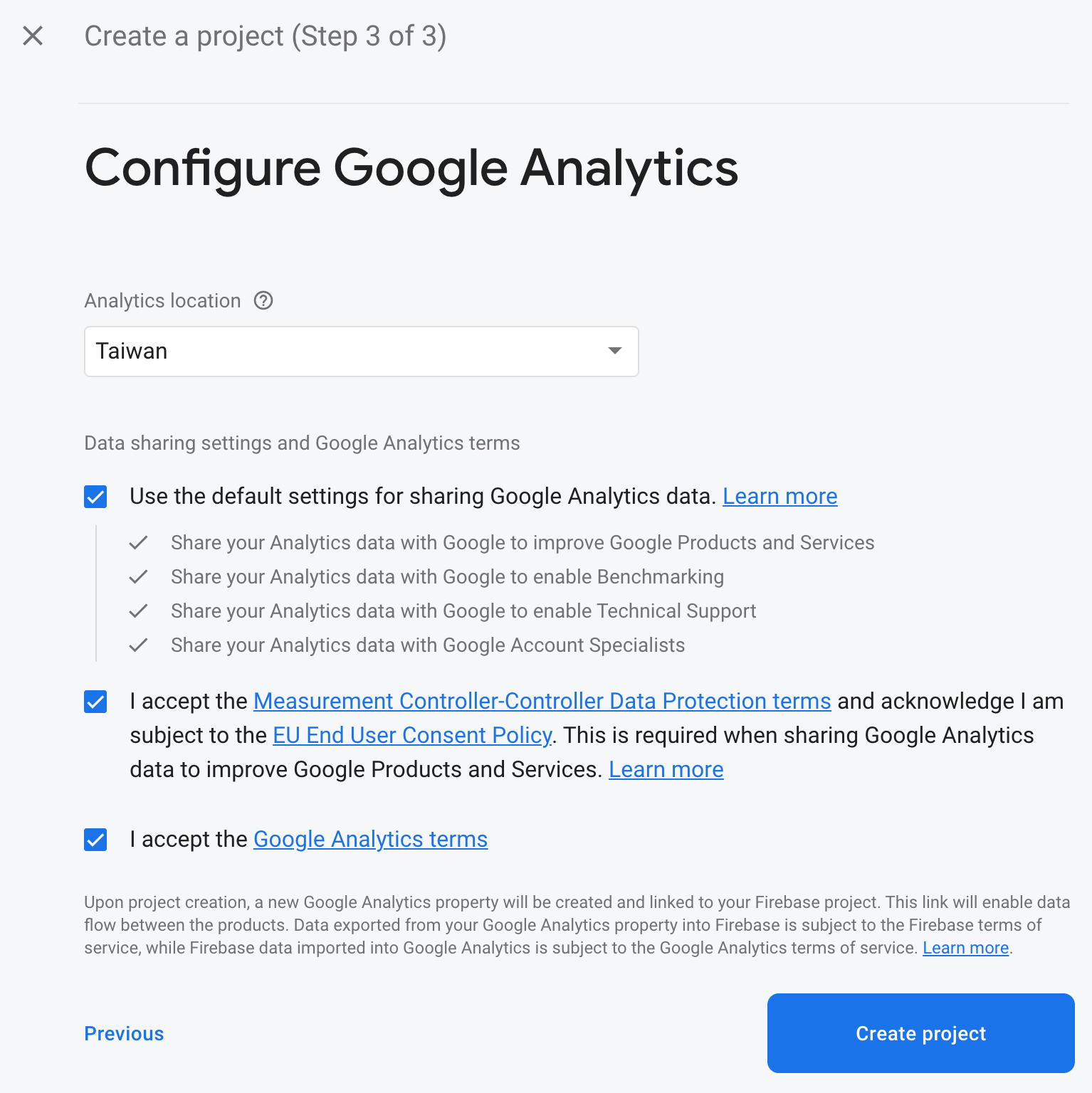
3.(1)登入Firebase,創建專案





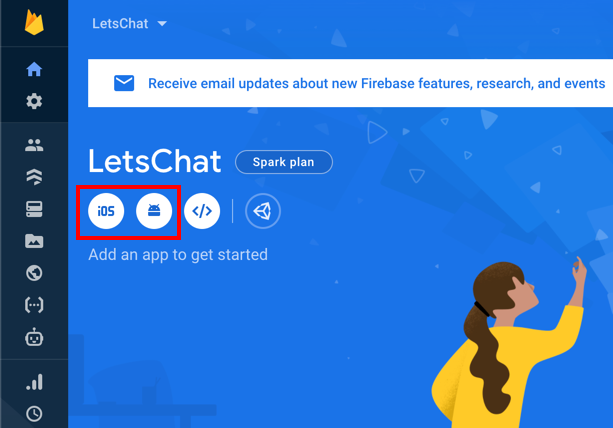
3.(2)於Firebase生成iOS, Android的Service檔案(.plist & .json)

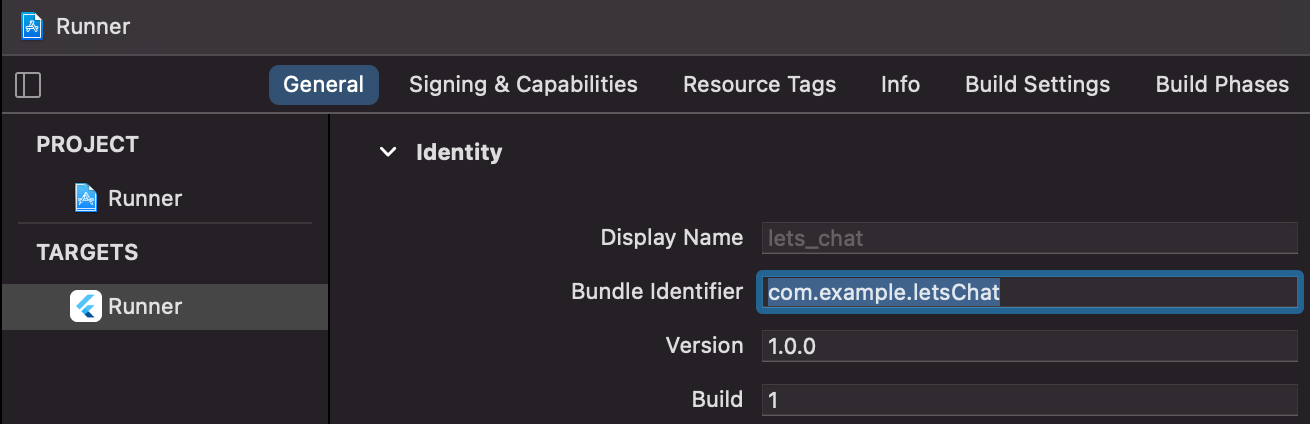
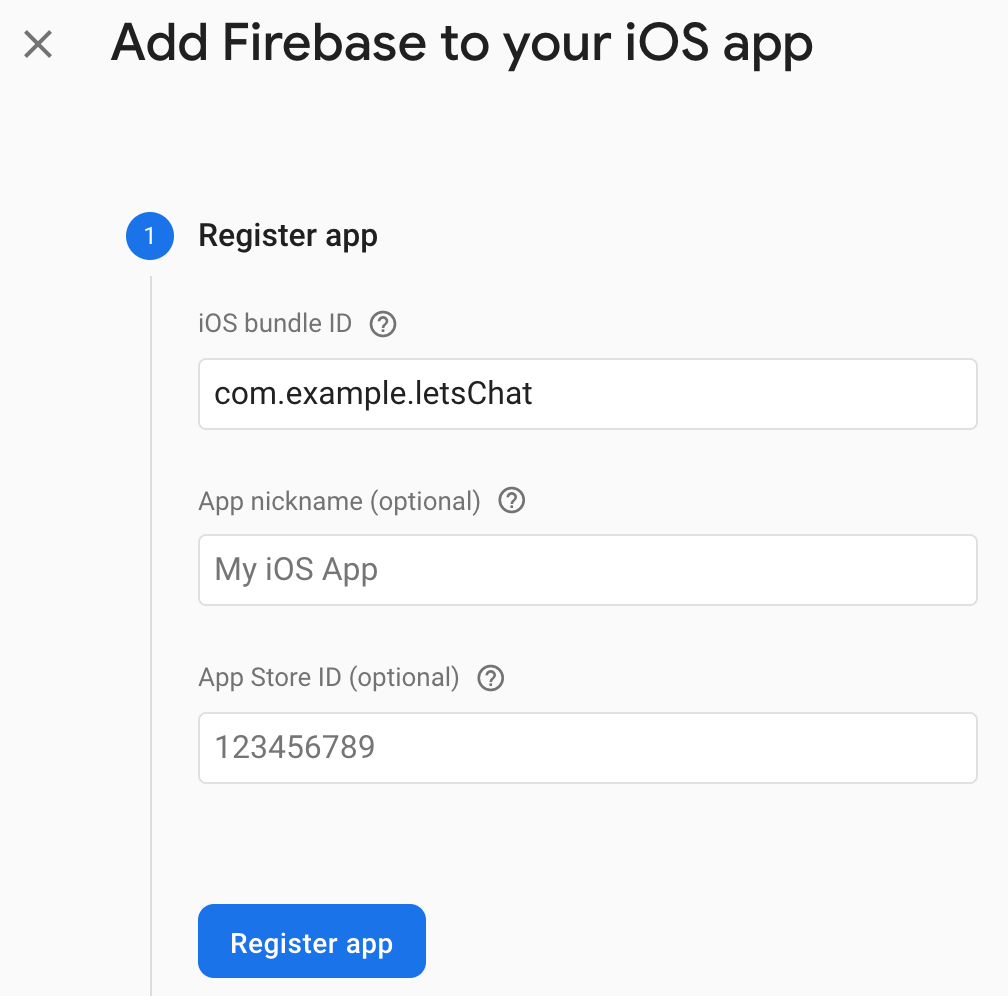
3.(3) iOS
填入稍早配置的bundleName

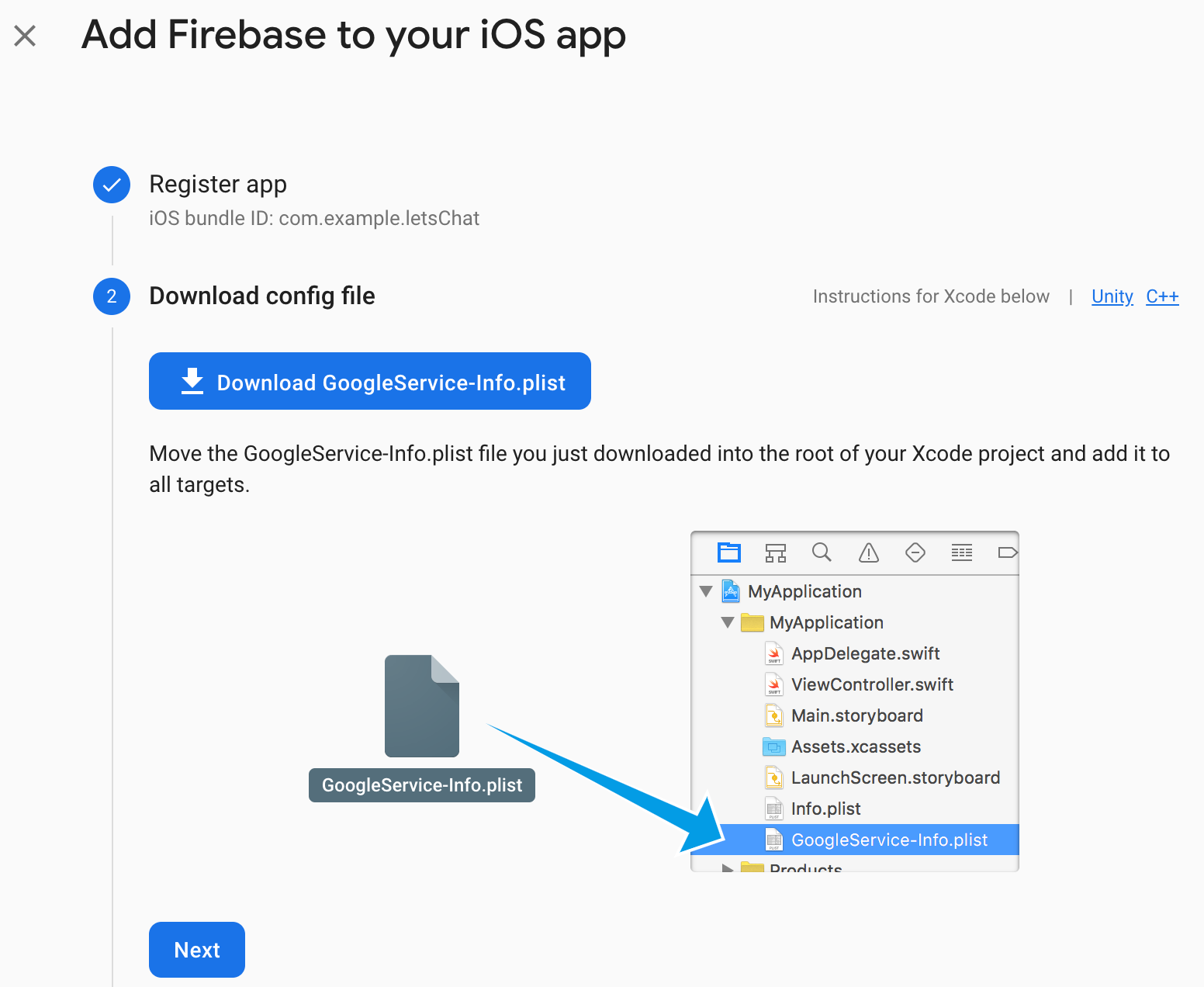
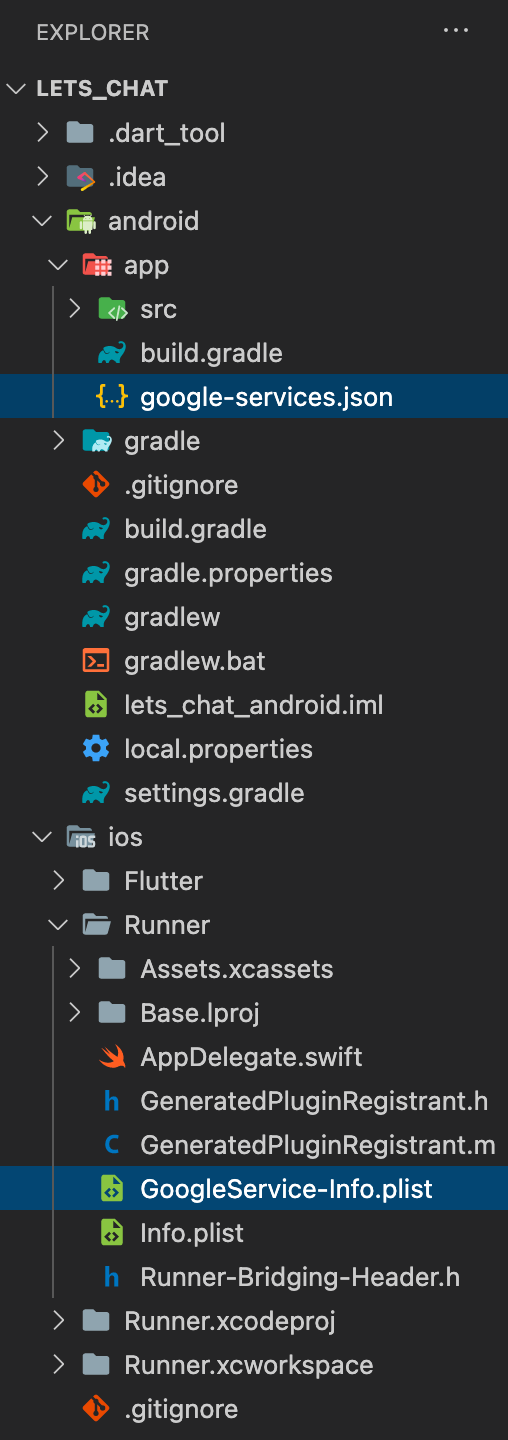
下載.plist檔案,依照說明拖曳進去專案中

後續步驟都省略掉不手動添加,交由Flutter來做。
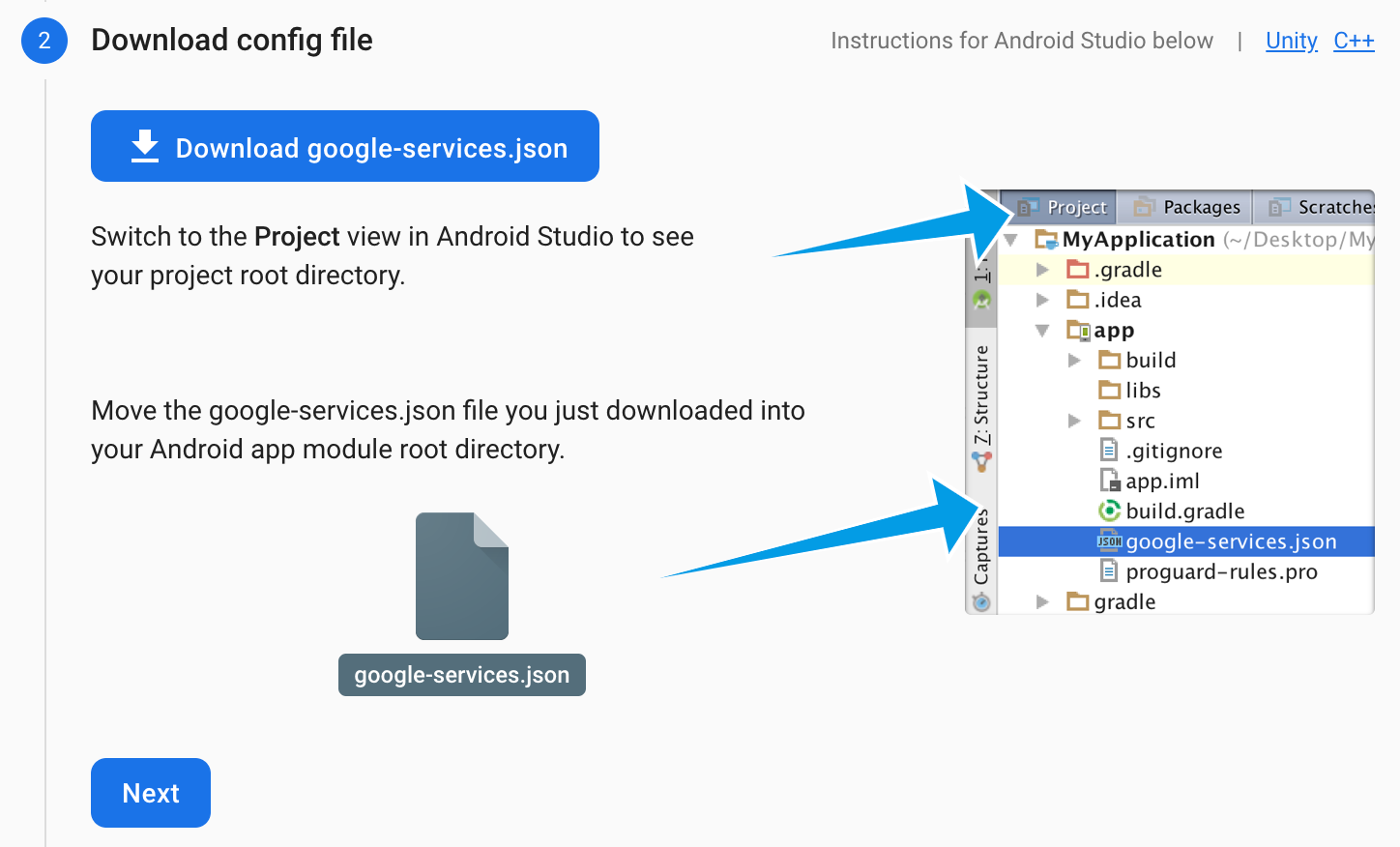
3.(4) Android 也是雷同操作,下載完檔案,後續的步驟其實稍早我們已經有做添加了,直接跳過。

Done!!!

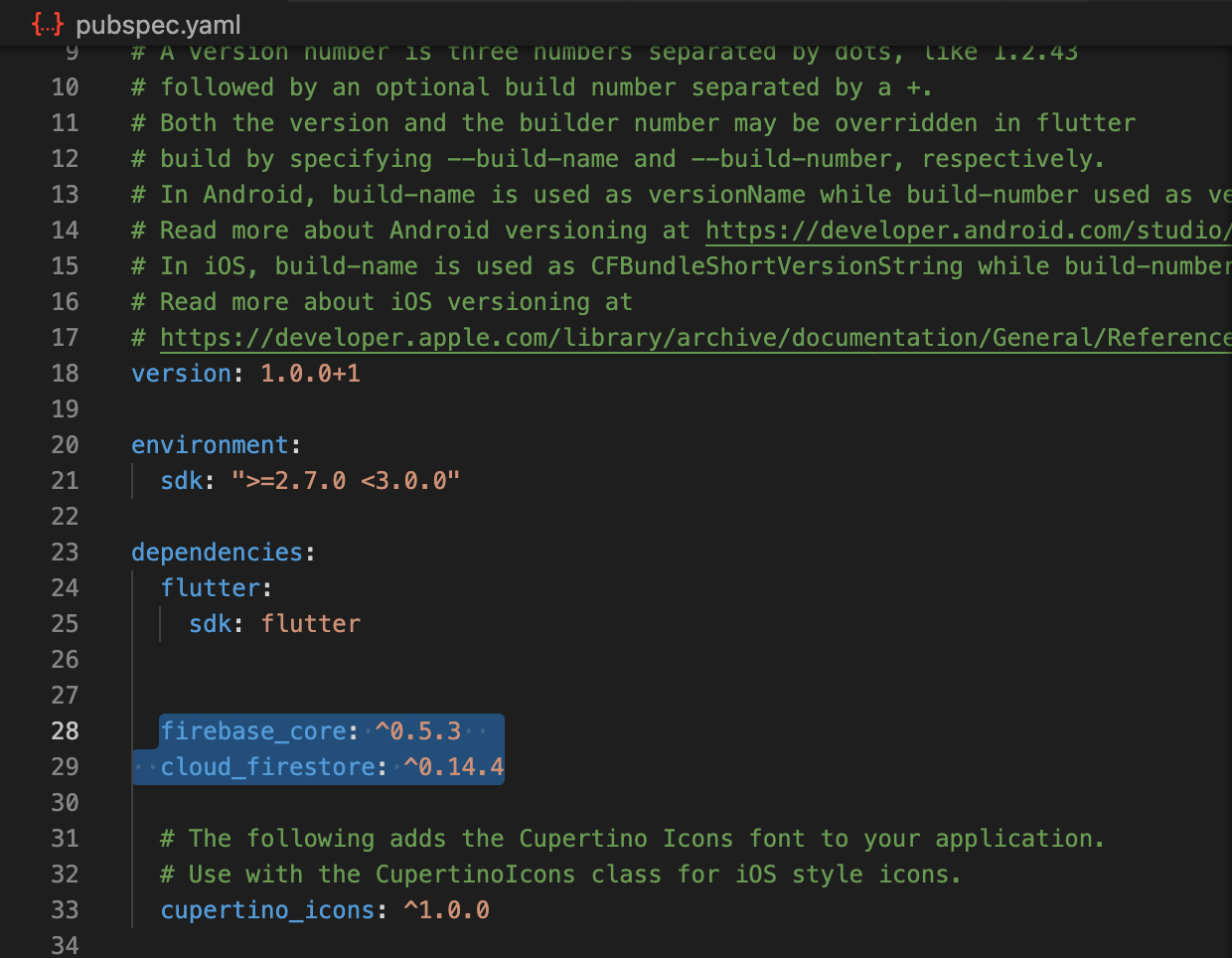
4.Flutter專案中,於pubspec.yaml中引入dependencies項目

firebase_core: ^0.5.3
cloud_firestore: ^0.14.4
# 其他更多依賴...
firebase_auth: ^0.18.4+1
firebase_storage: ^5.2.0
配置完成,在您添加相關程式碼前,不妨兩平台先跑一次試試。