在Java專案中手動導入Kotlin開發的三方庫
最近有個需求,大致上就是想要在App中做一個搖桿控鍵,在思索一下後,直接在我比較熟悉的iOS專案中自己刻了起來,恩...不用一個上午就完成了。
等等,還有Android呀!!!因為這個專案目前還是依賴原生較多,也沒有計畫以Flutter來重寫,所以要各自開發。
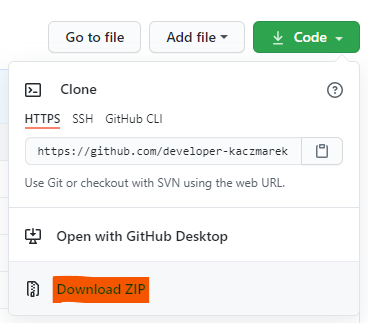
在瀏覽器搜索一番後,我發現了一個感覺還滿簡潔的源碼:
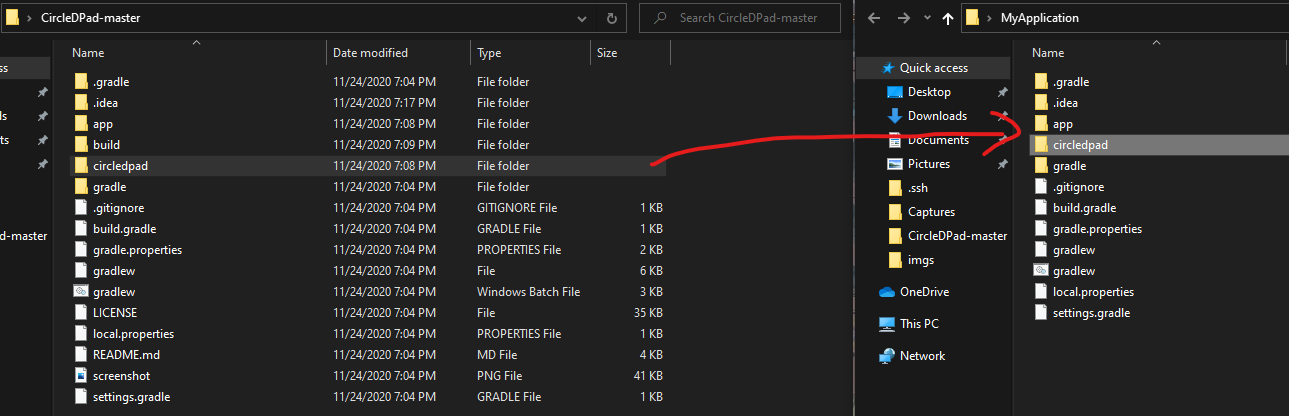
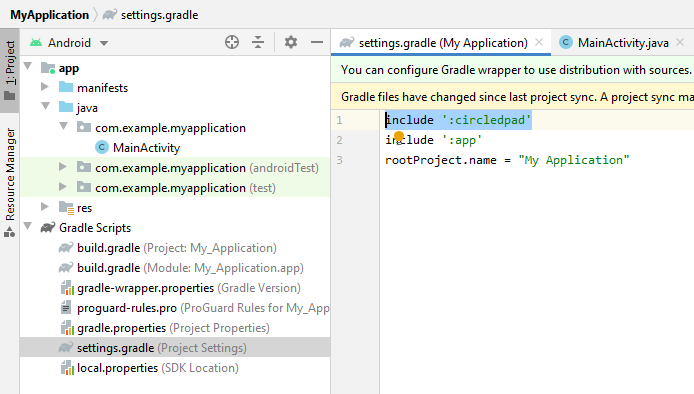
該作者是以 Kotlin開發的,不過我在透過build.gradle導入過程中並不順利,況且我需要增加其功能,所幸就來手動導入吧!





include ':circledpad'
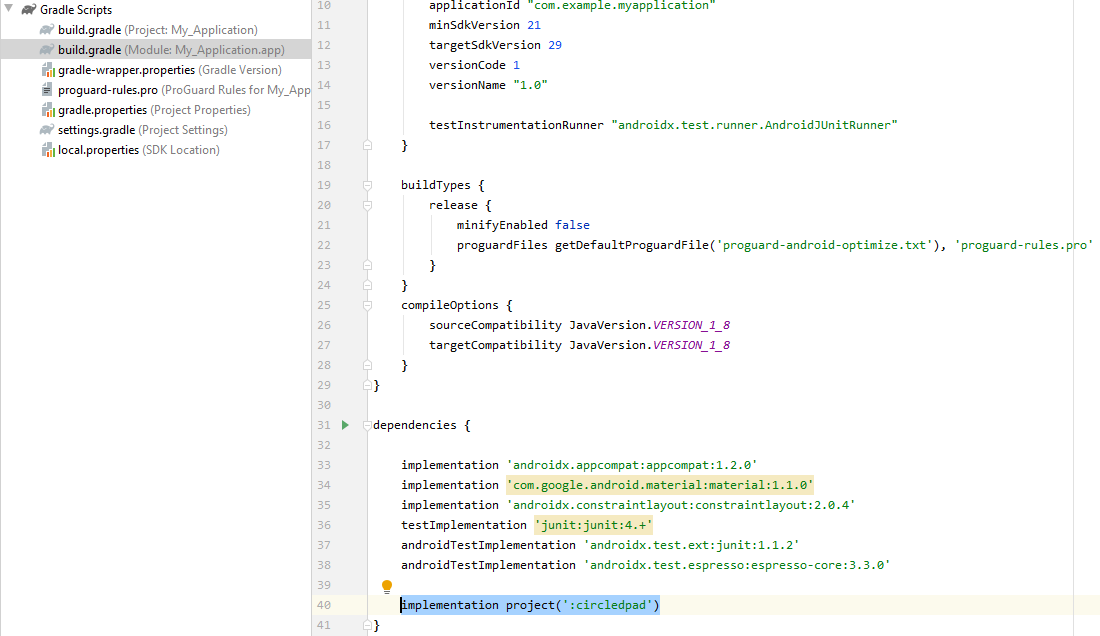
implementation project(':circledpad')
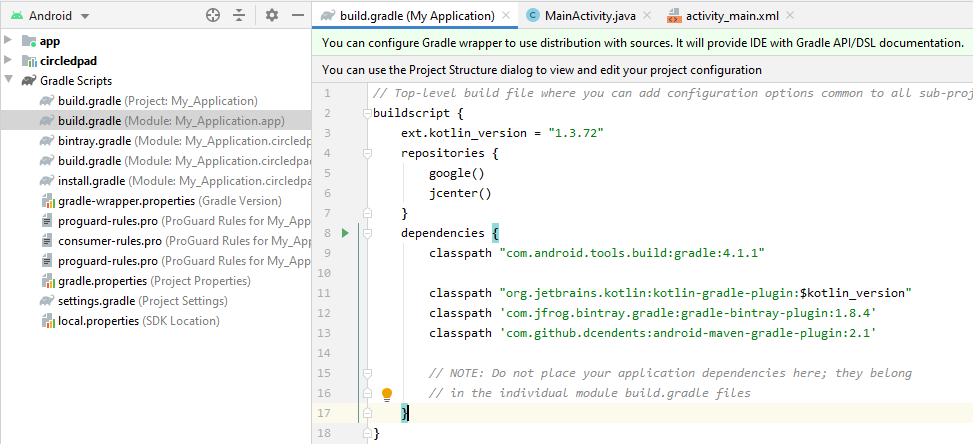
ext.kotlin_version = "1.3.72"
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:$kotlin_version"
classpath 'com.jfrog.bintray.gradle:gradle-bintray-plugin:1.8.4'
classpath 'com.github.dcendents:android-maven-gradle-plugin:2.1'

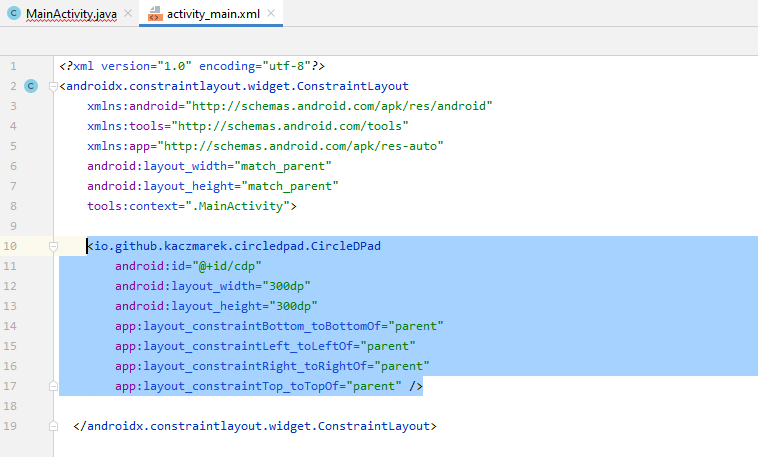
接下來要在專案中使用它

<io.github.kaczmarek.circledpad.CircleDPad
android:id="@+id/cdp"
android:layout_width="300dp"
android:layout_height="300dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
import androidx.appcompat.app.AppCompatActivity;
import io.github.kaczmarek.circledpad.CircleDPad;
import android.os.Bundle;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity implements CircleDPad.OnClickCircleDPadListener {
private CircleDPad mDPadButton;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mDPadButton = findViewById(R.id.cdp);
mDPadButton.setListener(this);
}
@Override
public void onClickButton(int button) {
switch (button) {
case CircleDPad.TOP_BUTTON:
Toast.makeText(getApplicationContext(),"TOP_BUTTON_Click",Toast.LENGTH_SHORT).show();
break;
case CircleDPad.BOTTOM_BUTTON:
Toast.makeText(getApplicationContext(),"BOTTOM_BUTTON_Click",Toast.LENGTH_SHORT).show();
break;
case CircleDPad.LEFT_BUTTON:
Toast.makeText(getApplicationContext(),"LEFT_BUTTON_Click",Toast.LENGTH_SHORT).show();
break;
case CircleDPad.RIGHT_BUTTON:
Toast.makeText(getApplicationContext(),"RIGHT_BUTTON_Click",Toast.LENGTH_SHORT).show();
break;
case CircleDPad.CENTER_BUTTON:
Toast.makeText(getApplicationContext(),"CENTER_BUTTON_Click",Toast.LENGTH_SHORT).show();
break;
}
}
}
至此,已完成使用。

interface OnClickCircleDPadListener {
fun onClickButton(@DPadButton button: Int)
fun OnReleaseButton(@DPadButton button: Int) //可以由這自己加開介面
}
else if (event.action == MotionEvent.ACTION_UP) {
pressedState.forEachIndexed { index, b ->
if (b) {
// listener?.onClickButton(index)
listener?.OnReleaseButton(index) //在自己邏輯需要的地方通知出去
}
}
updatePressedState()
}
整個過程不至於很複雜,不過相信對剛接觸的人會有幫助~